![图片[1]-Chevere图床进阶篇(二)首页顶部菜单栏设置为透明/毛玻璃风格-鼎点网络&BLOG](https://bk.cnm-sb.com/wp-content/uploads/2024/09/image-4-1024x505.png)
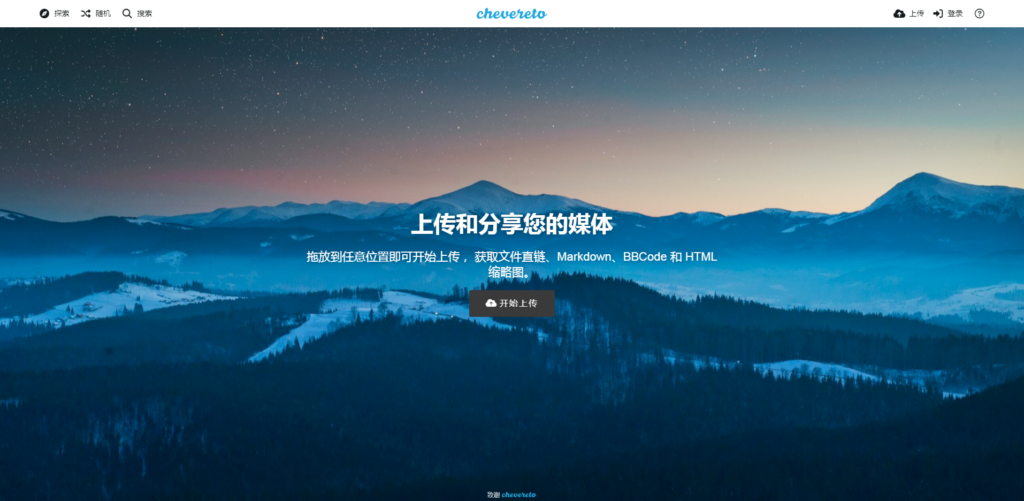
有很多小伙伴在使用Chevereto的时候,总觉得顶部菜单栏影响美观,如果变成透明或者毛玻璃风格会好看很多,但是在后台没有相关的设置,研究了一下发现只要修改一个CSS文件就能很好的解决。(上图为显示效果)
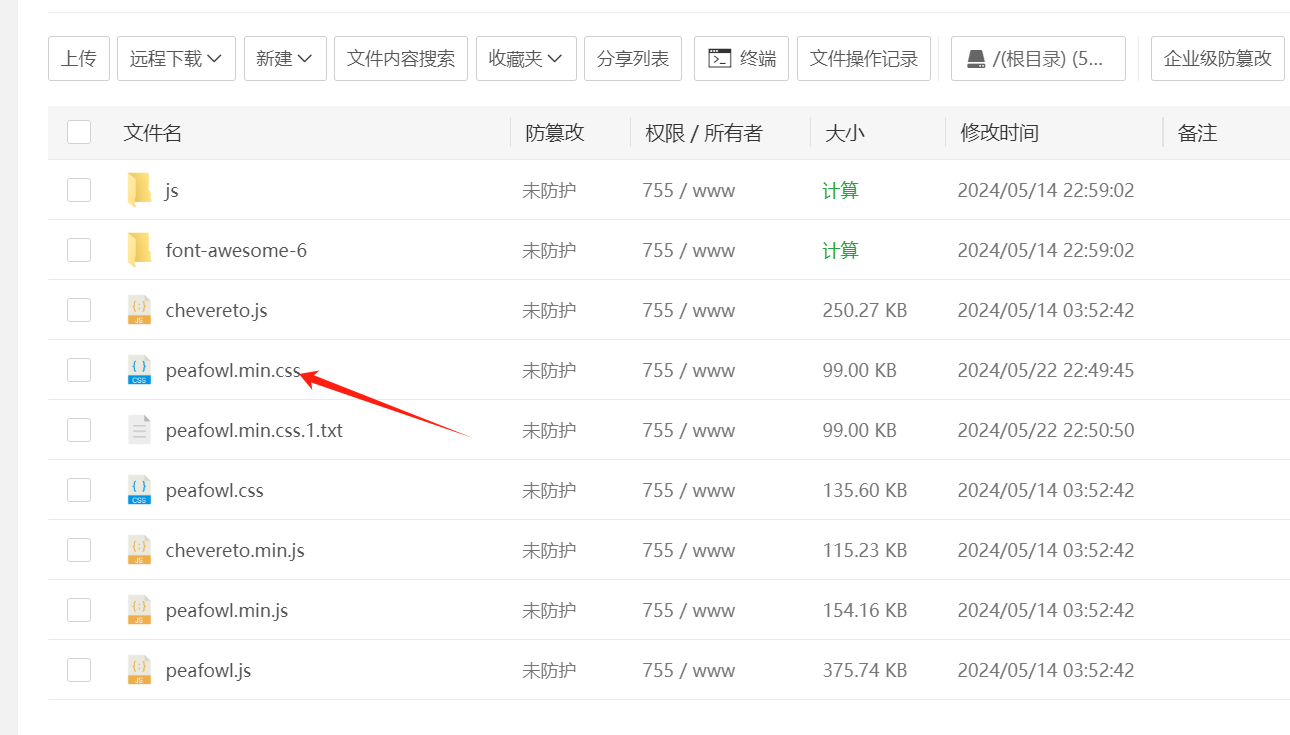
打开peafowl.min.css
打开/content/legacy/themes/Peafowl/lib/peafowl.min.css

改为毛玻璃效果
搜索.top-bar::before,.top-sub-bar::before{width:100%;
在末尾添加
background-color: rgba(0, 0, 0, 0);
加完的效果如下
.top-bar::before,.top-sub-bar::before{width:100%;height:calc(100% + .5px);position:absolute;content:" "; background-color: rgba(0, 0, 0, 0);}![图片[3]-Chevere图床进阶篇(二)首页顶部菜单栏设置为透明/毛玻璃风格-鼎点网络&BLOG](https://bk.cnm-sb.com/wp-content/uploads/2024/09/image-5-1024x29.png)
改为全透明效果
搜索.top-bar::before,.top-sub-bar::before{width:100%;height:calc(100% + .5px);position:absolute;content:” “;}
删除中间的
height:calc(100% + .5px); 最终结果为 .top-bar::before,.top-sub-bar::before{width:100%;position:absolute;content:" ";}效果图忘了放,个人喜欢毛玻璃效果
大工告成!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容