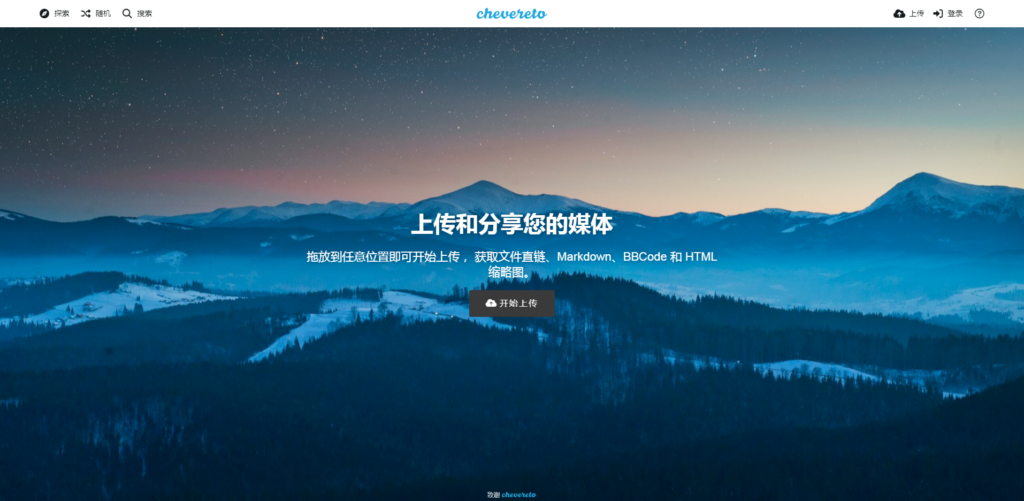
![图片[1]-chevereto图床进阶篇(一)首页显示图片托管数量-鼎点网络&BLOG](https://bk.cnm-sb.com/wp-content/uploads/2024/09/image-3-1024x514.png)
今天为大家分享一下 Chevereto V4 首页显示图片托管数量的实现方法,显示效果如上图。
1. 修改后台代码
修改 index.php 文件,位置:/chevereto/app/legacy/routes/index.php,修改以下两处:
第一处: 找到下述代码:
use Chevereto\Legacy\Classes\Settings;在此后添加代码:
use Chevereto\Legacy\Classes\Stat;第二处: 找到下述代码:
$handler::setVar('doctitle', _s(Settings::get('website_doctitle')));
$handler::setVar('pre_doctitle', _s(Settings::get('website_name')));在此后添加代码:
$handler::setVar('totals', Stat::getTotals());2. 修改首页代码
修改 index.php 文件,位置:/chevereto/content/legacy/themes/Peafowl/views/index.php,修改以下一处:
找到下述代码:
<div class="home-buttons">
<?php echo Handler::var('homepage_cta'); ?>
</div>添加以下内容:
<p id="home-cover-msg">
已托管 <span class="image-count" style="color:#27AE61;"><?php echo (number_format((float) Handler::var('totals')['images'])); ?></span> 张图片
</p>到这一步就大功告成了。
3. 支持翻译
如果想支持翻译,将上面部分代码改用下述代码:
<p id="home-cover-msg">
<?php echo getSetting('homepage_paragraph_html') ?: _s('<span class="image-count" style="color:#27AE61;">%s</span> images in total', number_format((float) Handler::var('totals')['images'])); ?>
</p>4. 添加翻译内容
a. 简体中文:
修改 zh-CN.po.cache.php 文件,位置: /chevereto/app/.cache/languages/zh-CN.po.cache.php ,添加翻译内容:
"<span class=\"image-count\" style=\"color:#27AE61;\">%s</span> images in total" => [
0 => "已托管 <span class=\"image-count\" style=\"color:#27AE61;\">%s</span> 张图片",
],b. 繁体中文:
修改 zh-TW.po.cache.php 文件,位置: /chevereto/app/.cache/languages/zh-TW.po.cache.php ,添加翻译内容:
"<span class=\"image-count\" style=\"color:#27AE61;\">%s</span> images in total" => [
0 => "已託管 <span class=\"image-count\" style=\"color:#27AE61;\">%s</span> 張圖片",
],c. 其他语言:
方法类似,只需修改对应翻译文件中的内容即可。
5. 添加样式
上面使用了局部样式,也可以在管理控制台 “设置 / 主题” 中的 自定义 CSS 代码 中设置:
.image-count {
color: #27AE61;
}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容